
点击下载:GitHub_Hovercard_1.9.4.crx
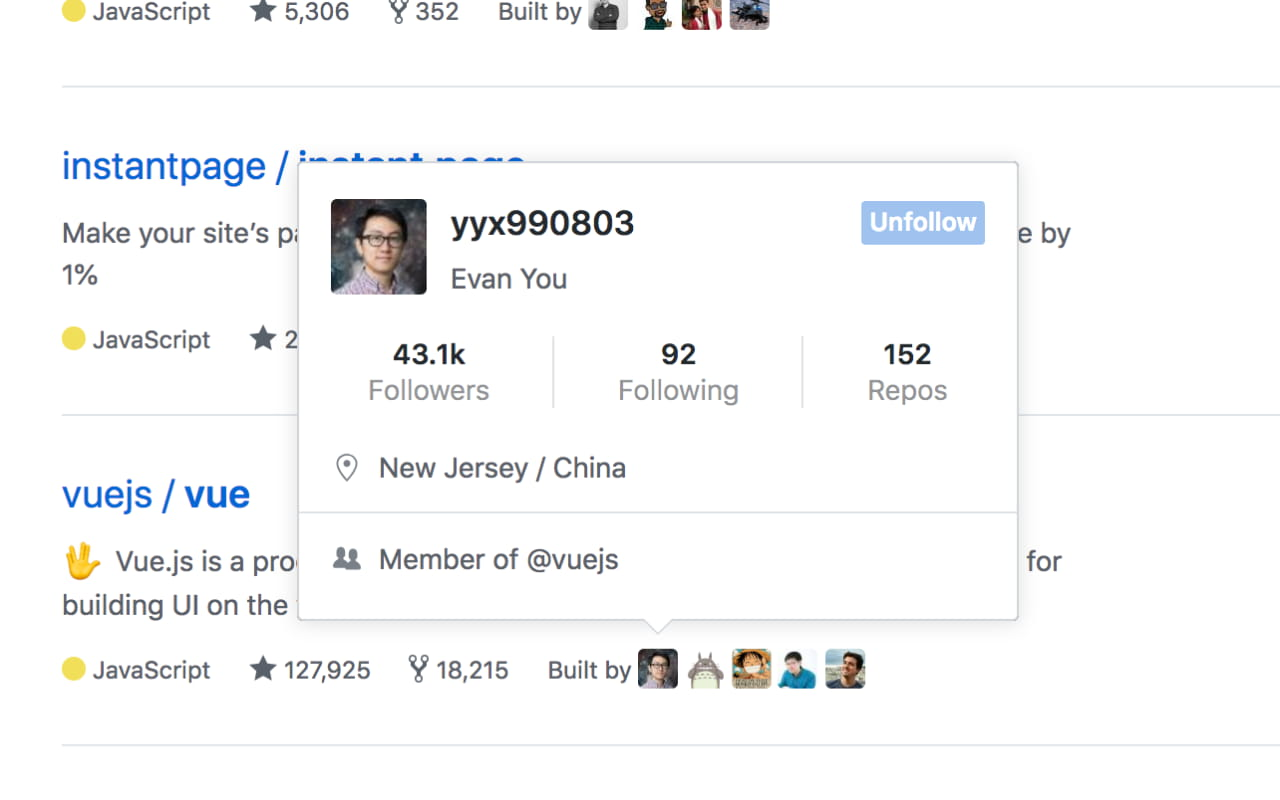
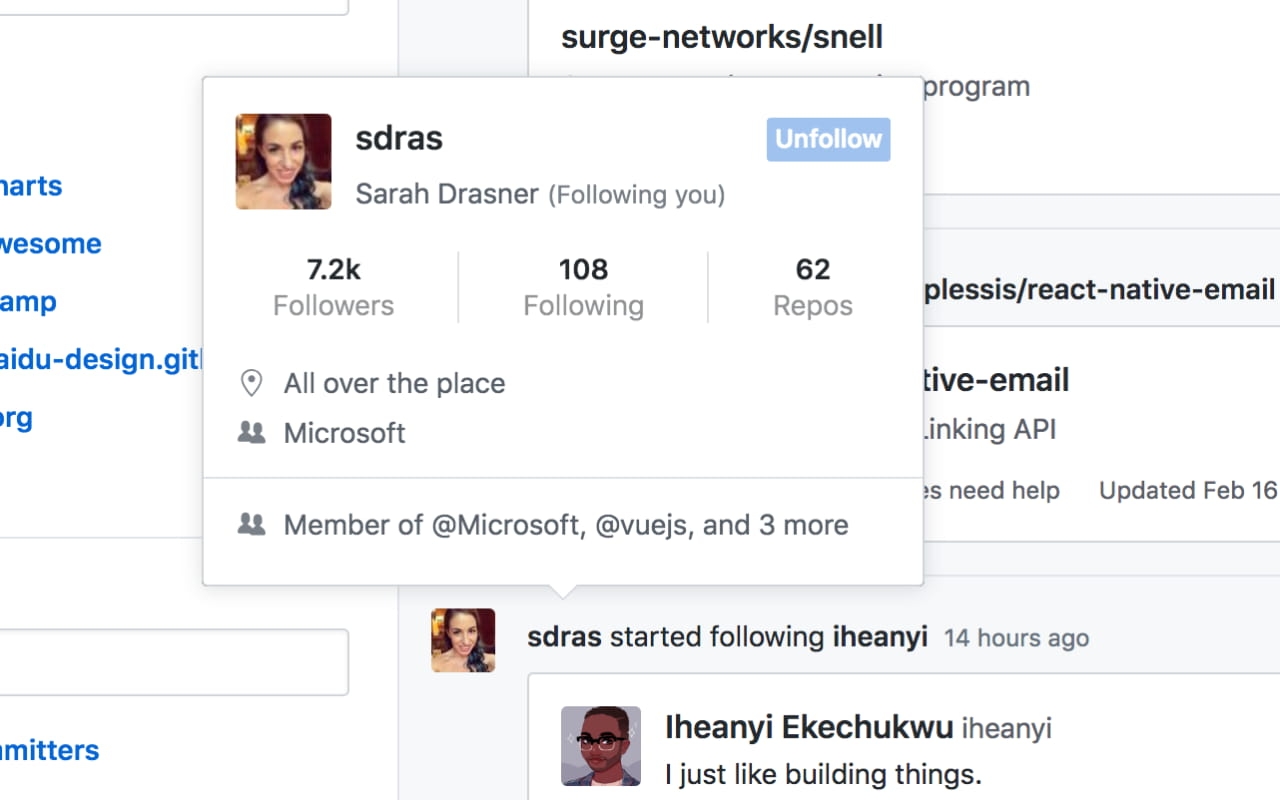
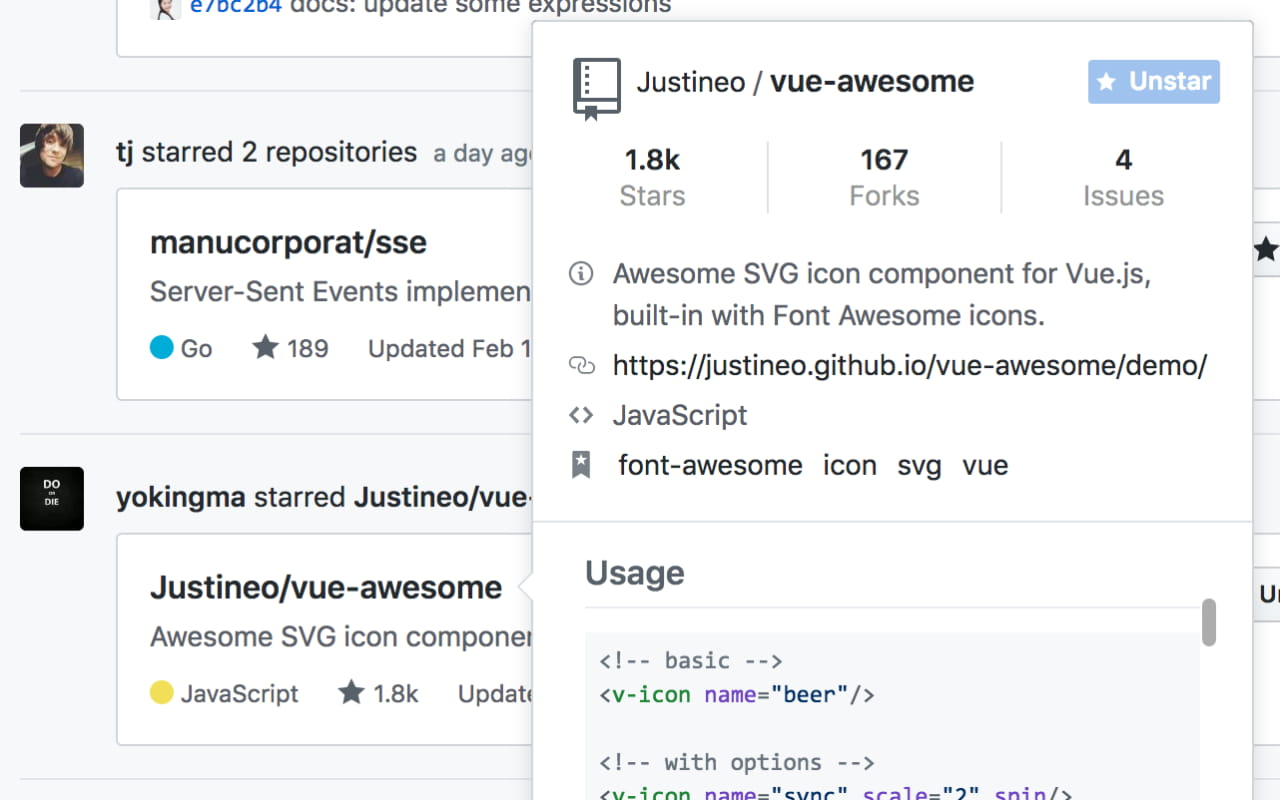
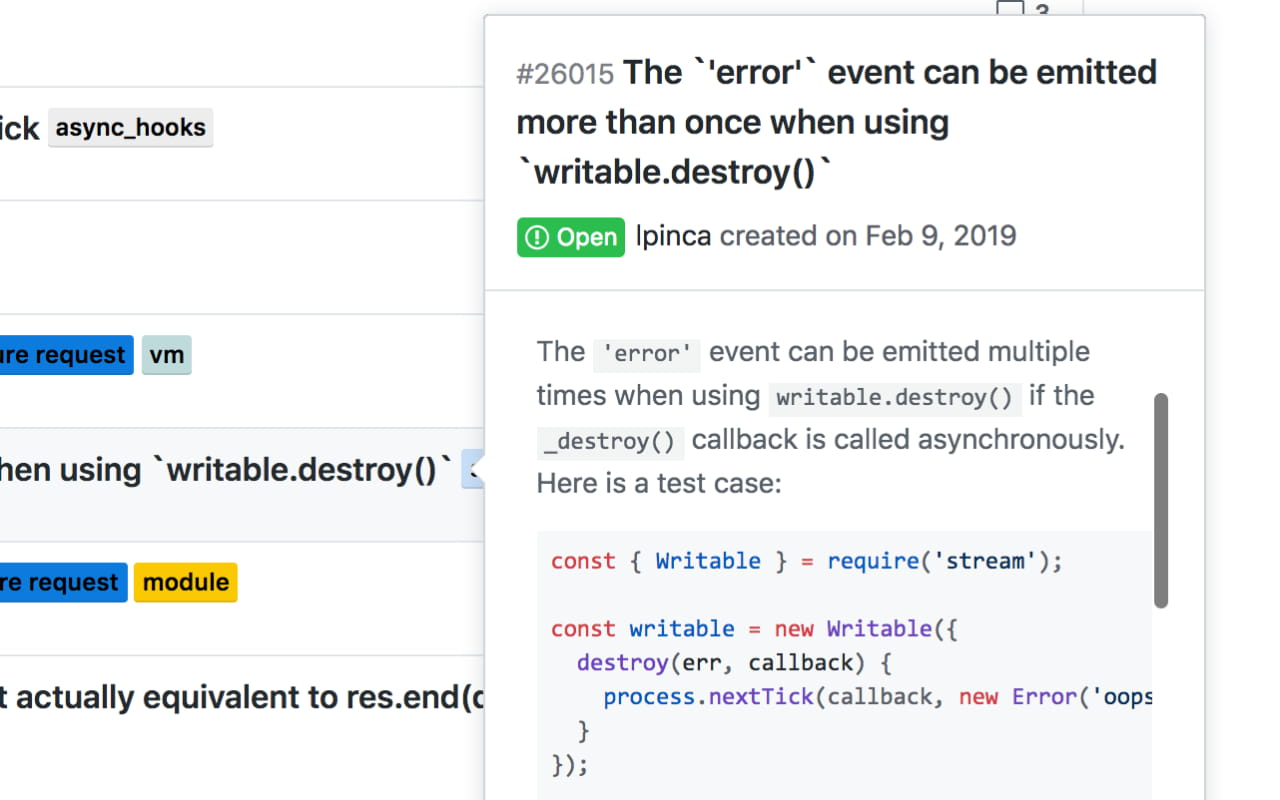
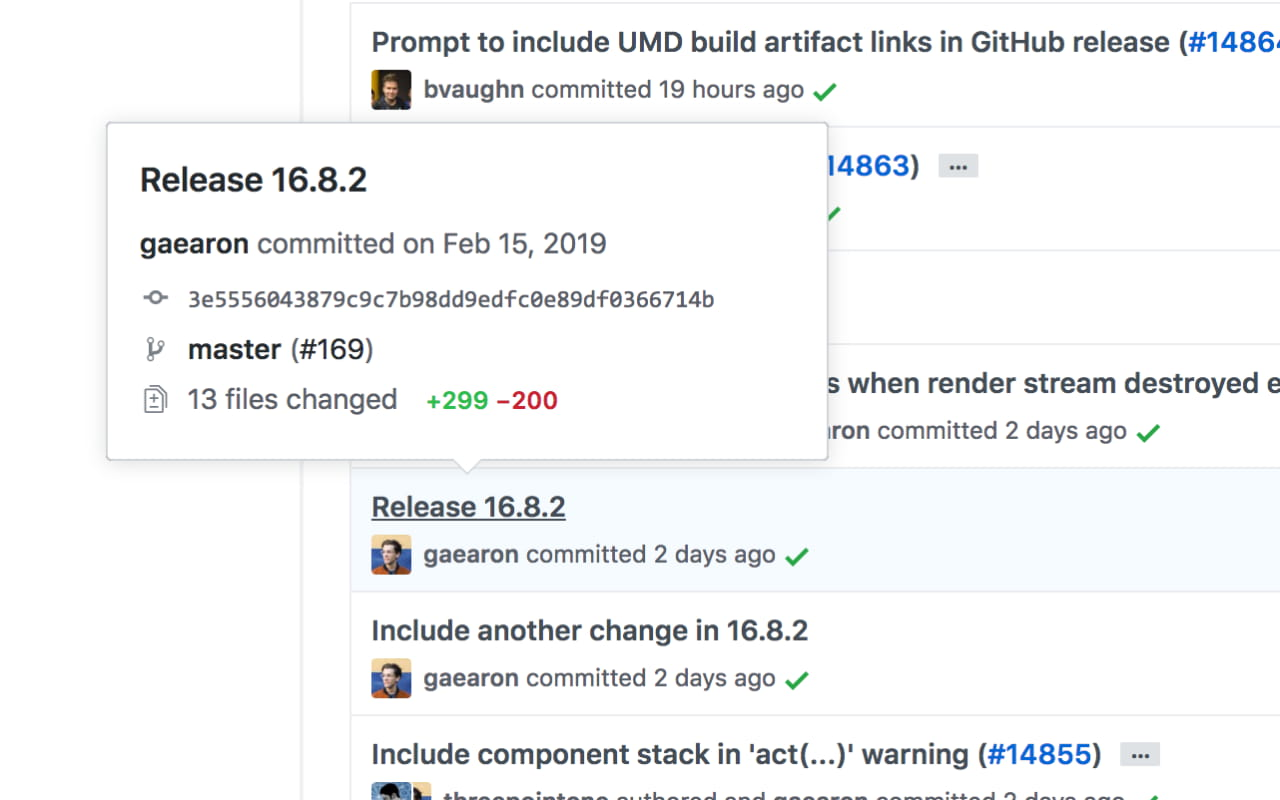
GitHub Hovercard插件是一款可以让你在GitHub中体验更便捷的预览内容方式的插件,安装这款插件后你在GitHub中将鼠标悬停在头像、仓库地址,Issue 链接,个人主页等位置时可以提前预览基本信息,使用非常方便。
介绍与使用方法:
安装这款插件后你在GitHub中将鼠标悬停在头像、仓库地址,Issue 链接,个人主页等位置时可以提前预览基本信息,对于浏览器扩展版本,GitHub Hovercard提供以下选项:
- 域使用此选项可以为GitHub Enterprise服务设置自定义域。请注意,您不需要进行设置,
github.com因为它总是包含在内。可能会要求您授予这些域的其他权限。- 主题悬浮卡的主题。默认为GitHub风格的悬浮卡。您可以在选项中将其设置回经典的深色样式。
- 延迟如果您不希望悬浮卡立即弹出,则可以设置一个延迟,以便它们尝试检索数据并显示。
- 禁用项目您可以在项目页面上禁用悬浮卡,以减少干扰。
- 放置您可以设置悬浮卡的默认位置。
- 自述文件如果不需要,您可以禁用回购卡的自述内容。
- 显示自我您可以选择是否要自己显示用户悬浮卡。
常见问题:
- 为什么以及如何绑定访问令牌以及应该允许哪些范围?GitHub将未经身份验证的API请求限制为每小时60个,但绑定访问令牌后,您将可以享受每小时5,000个请求的速率限制。双击任何悬停卡,将弹出访问令牌表格。您应该至少添加
public_repo启用星标user:follow/取消星标以及启用关注/取消关注的权限。- 如何使关注/取消关注按钮起作用?首先,您需要提供具有适当范围的访问令牌。
- 为什么Chrome浏览器警告我该扩展程序可能会读取我的浏览器历史记录?这是因为GitHub Hovercard使用
webNavigation模块动态注入内容脚本(以支持GitHub Enterprise)。参见#34。GitHub Hovercard不会跟踪或记录任何这些私人数据。- 为什么GitHub Hovercard的演示页面会发现我是否已安装扩展?在Chrome / Opera中,允许通过API获取此信息,而在Firefox中,扩展程序将
data-github-hovercard在页面的body元素中添加特殊属性(),以便演示页面可以了解用户是否已安装GitHub Hovercard。一切都与用户体验有关,扩展本身不会跟踪或记录这些数据。- 为什么访问令牌不起作用?现在,GitHub Hovercard将用户的私有访问令牌保存到中
localStorage。localStorage限制为5MB,问题可能出在其他扩展占用了太多存储空间,以至GitHub Hovercard无法保存访问令牌。
 Chrome/谷歌浏览器插件分享,安全,可靠
Chrome/谷歌浏览器插件分享,安全,可靠
















还有没有别的网站有这个功能的呀比如说微博