
点击下载:JavaScript_and_CSS_Code_Beautifier_4.0.3.crx
一款可以让 JavaScript 代码格式化、解密、反混淆和 CSS 代码高亮扩展,当你访问 CSS、JavaScript 或 JSON 文件时,自动或手动格式化并高亮代码。
介绍与使用方法:
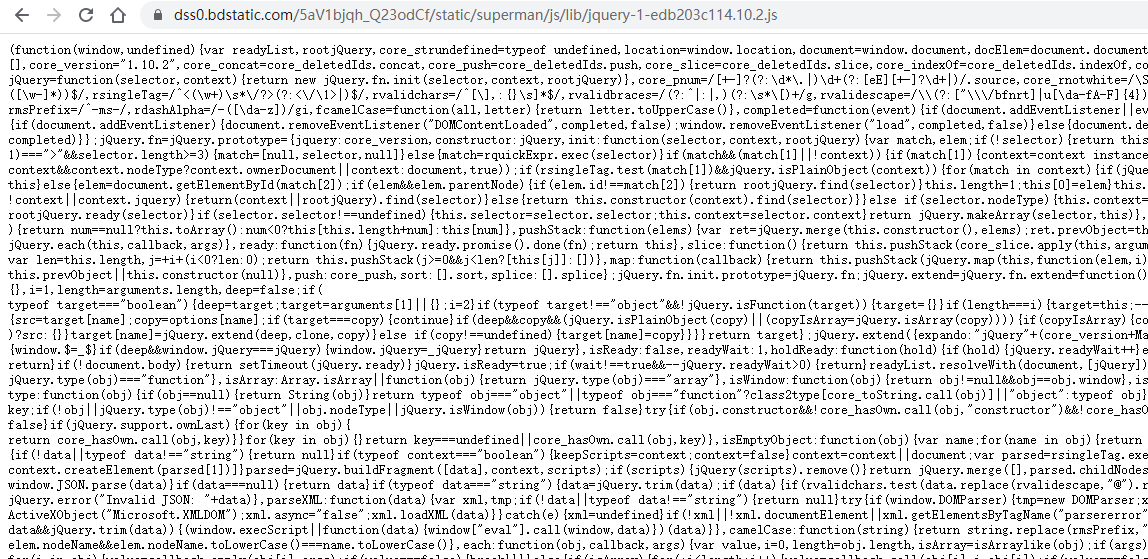
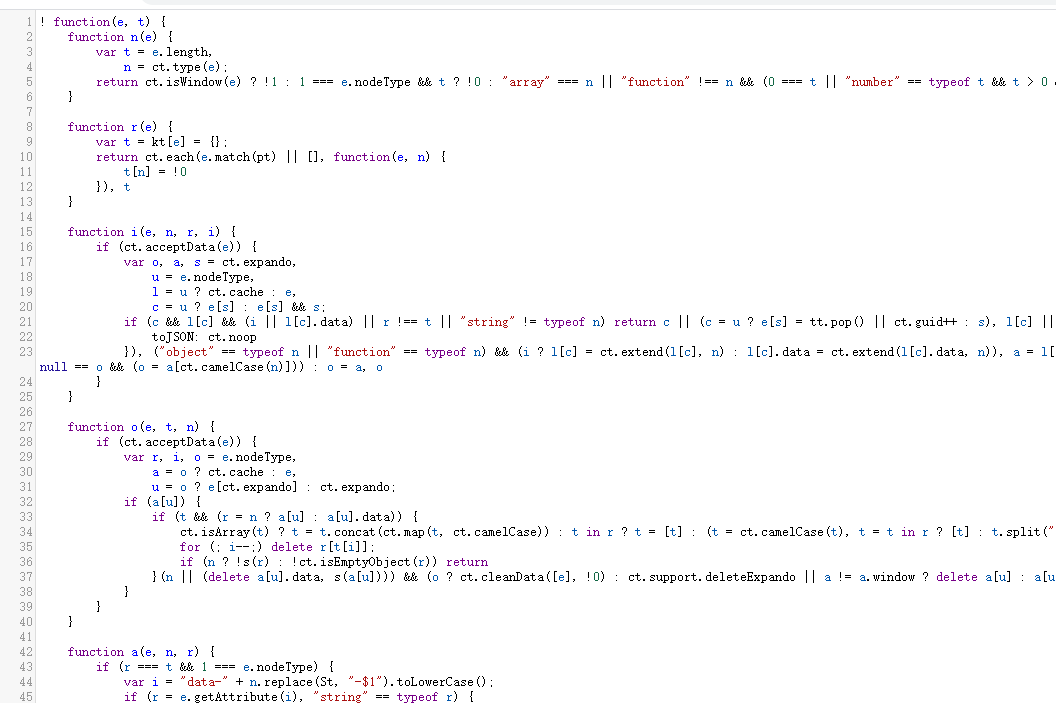
我们在查看别人网站的js或者css等等代码时会出现这种情况,密密麻麻杂乱无章,让人看着就头疼。
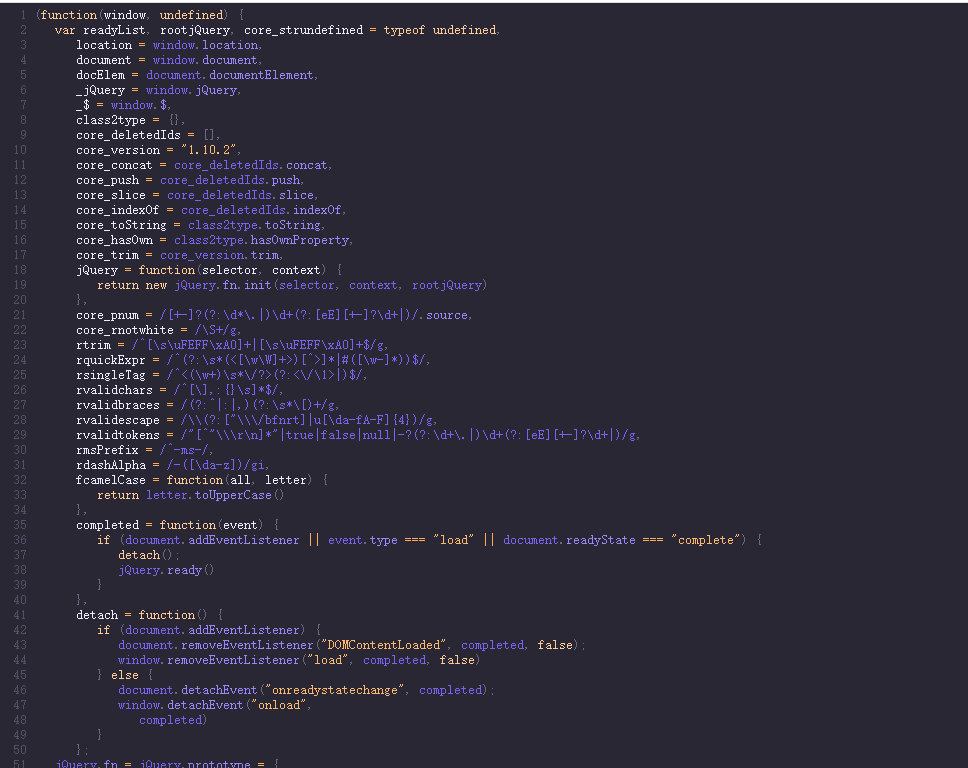
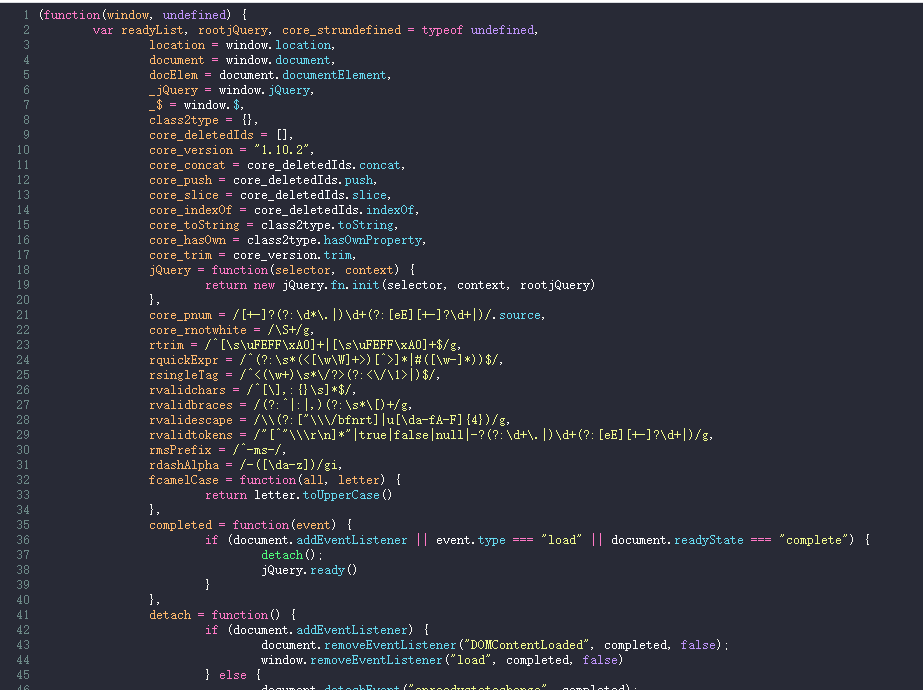
如果变换另外一种形式,我们是不是就看起来非常方便了呢,比如下图;
今天给大家介绍JavaScript and CSS Code Beautifier这款扩展在使用后及其方便我们查看代码。
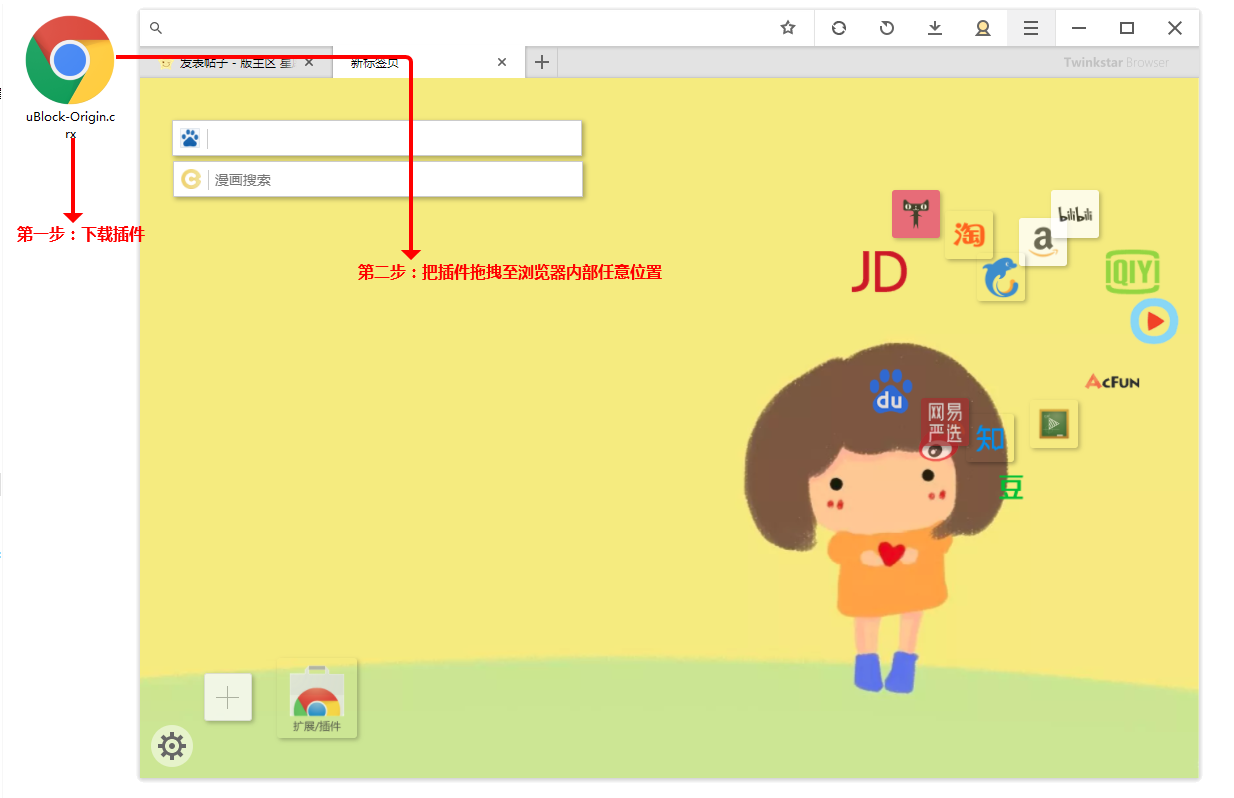
1、下载并安装扩展,安装后右上角工具栏会有一个CB按钮的标识。
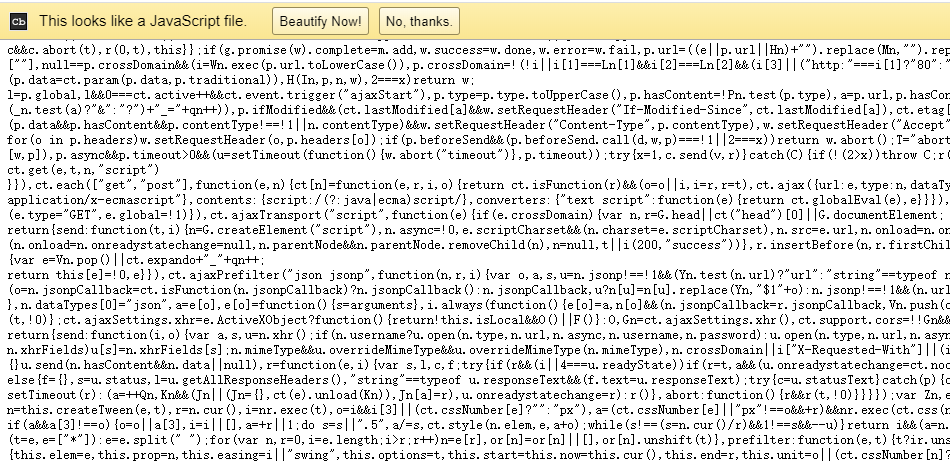
2、我们打开比如”百度”首页其中一段js看看,在地址栏下方会有一个提示,我们点击beautify now!进行美化。
美化前:
美化后:
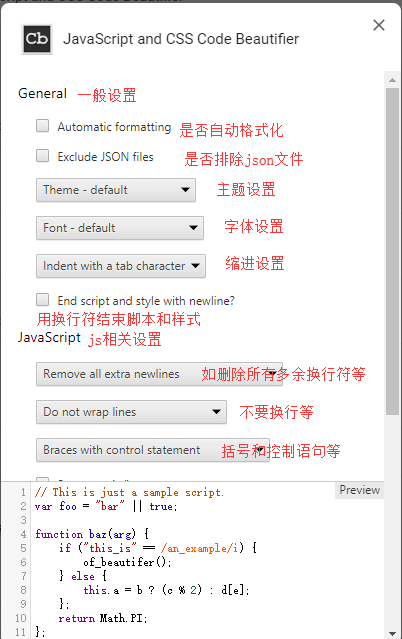
3、美化后虽然整齐了不少,但是不是不如我我文章图2中看着那么舒服呢,不用担心,接下来我们在右上角扩展中右键 – 选项进行调整;
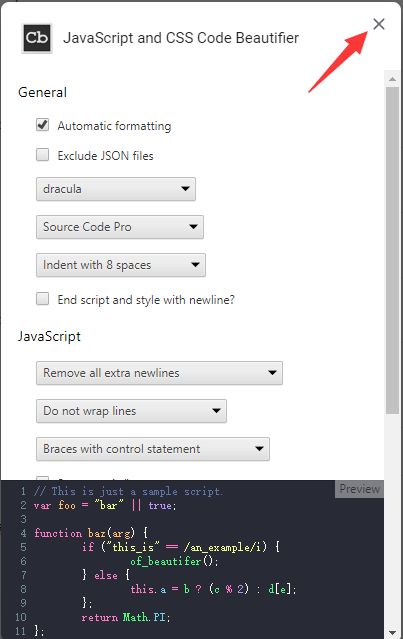
我们在一般设置中进行设置,比如够哦选自动格式化,选择主题、字体、缩进后都可以在最下方的preview预览到。
4、设置好后我们关闭右上角设置按钮。
5、我们再次切换到最开始打开的js页面刷新后看一下,比最初原始格式化的漂亮很多。
 Chrome/谷歌浏览器插件分享,安全,可靠
Chrome/谷歌浏览器插件分享,安全,可靠


















最近有没有主题的推荐啊大大