在打印之前编辑网页。删除,隐藏和格式化元素。编辑文字。删除广告和侧边栏。
使用方法:
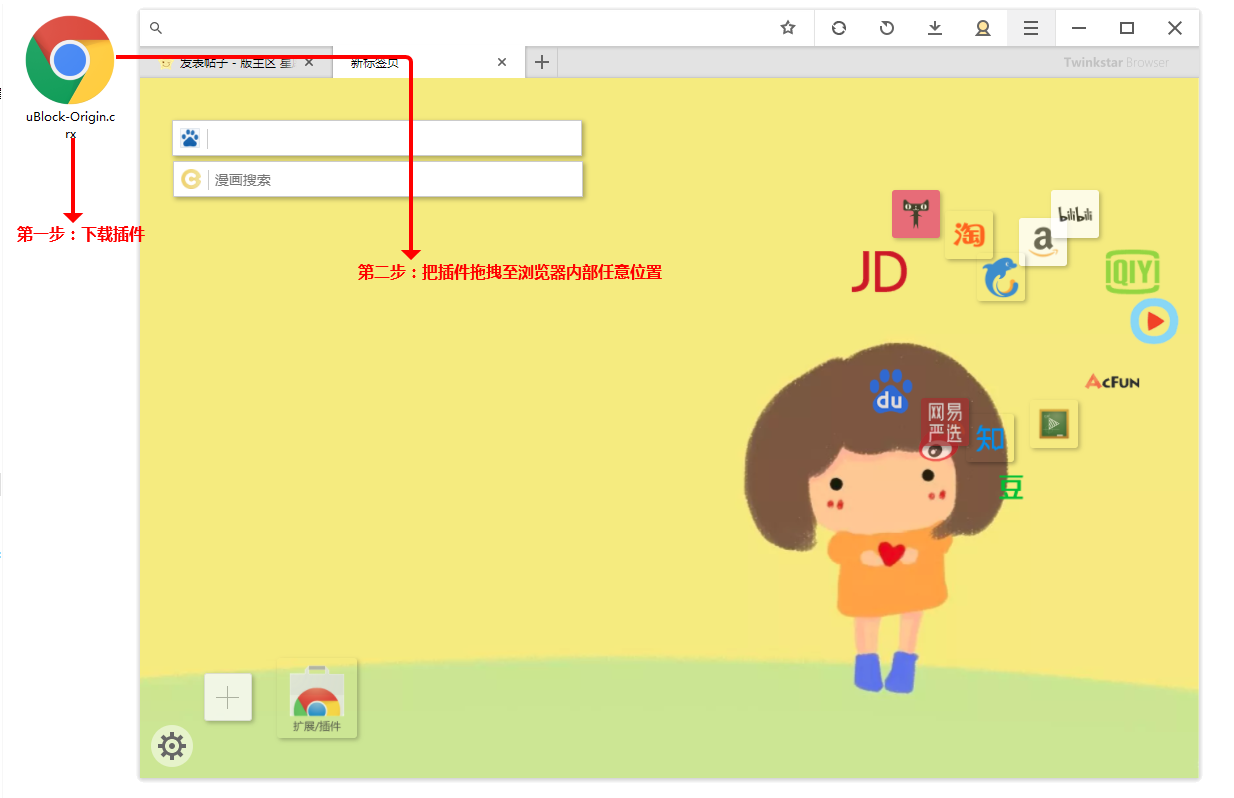
1、下载并安装扩展。
2、要开始编辑页面,请单击主工具栏上的Print Edit WE按钮,或在上下文菜单上选择Print Edit WE> Print Edit。蓝色的“ EDIT”(编辑)标志将出现在按钮上。
3、默认情况下,“ Web样式”功能处于禁用状态,因此所显示的页面与正常打印时的外观相似。启用“ Web样式”功能后,显示的页面将看起来与正常浏览期间的外观相似。
默认情况下,“文本片段”功能处于禁用状态,因此只能选择整个文本块。启用“文本片段”功能后,可以选择和编辑单个文本片段,并显示换行符。
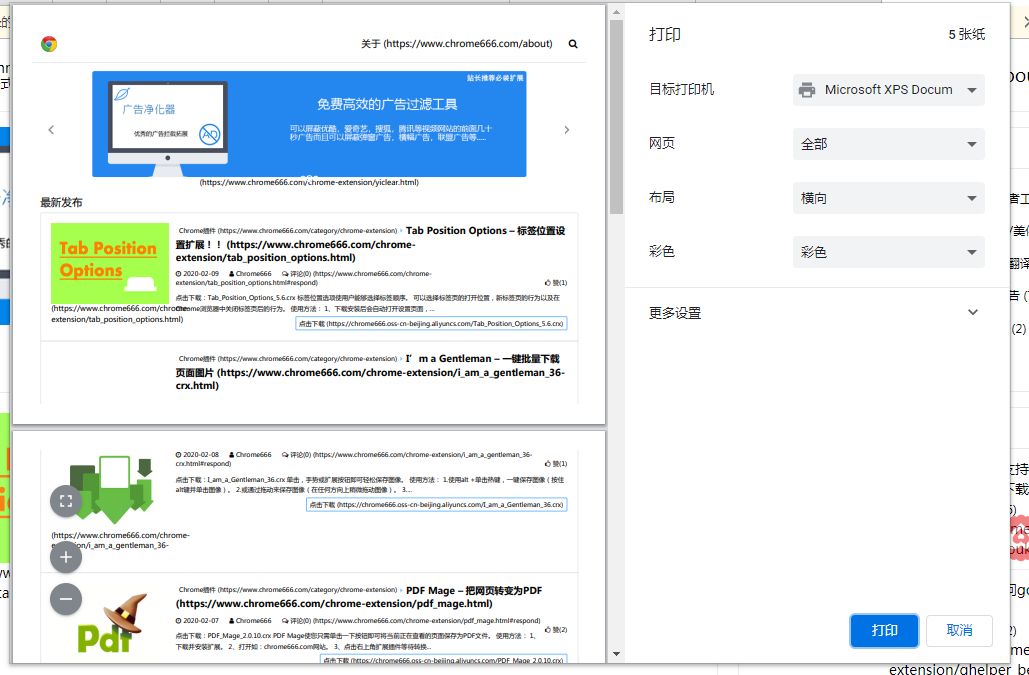
4、对网页内容进行增删隐藏后,点击“预览”则可以看到网页打印效果,选择“打印”,出来的文件就是你更改后的网页内容。
最后,编辑过的网页可以保存为单个HTML文件或者MHTML文件,可以使用浏览器查看或重新编辑。
工具栏按钮作用:
Select选择—选中网页中的任意元素及图片;Deselect取消选择—取消选择所有当前选择的元素;
Hide隐藏—隐藏当前选择的元素;Delete删除—删除当前选择的元素;
Hide Except隐藏除—隐藏所有元素除了那些当前选择;Delete Except—删除所有元素,除了那些当前选择的,有不同的限制;
Format格式—将格式属性应用到当前选择的元素上;Text文本—编辑一个文本片段或插入新的文本之前或之后的元素;
Undo撤消—撤消之前的编辑命令的动作;Undo All撤消所有—撤消所有以前的编辑命令的动作;
Save保存—将网页保存为单个HTML或MHTML文件;Text Pieces文本片段—允许选择和编辑个别的文本片段;
Web Style网页样式—交替删除或应用CSS打印样式表;Preview预览—打开打印预览窗口;Close关闭—完成编辑。
了解Print Edit WE插件功能后,左键点击选中网页中的任意模块,就可以对页面内容进行上述任意操作。
“删除除外”按钮具有三个菜单项:
•受限-较高级别的元素保留其相对位置和大小。
•没有浮动-较高级别的元素保留其相对位置和大小,但不能正确浮动。
•不受限制-较高级别的元素可以自由地重新定位和调整大小,但不能正确浮动。在这种情况下,“高级元素”是指当前选定元素的祖先(父母,祖父母等)。
鼠标操作
,鼠标操作是:
•移动-移动高亮框突出显示元素。
•单击-选择或取消选择突出显示的元素。
•右键单击-检查突出显示的元素的格式属性。
•拖动-在捕获框中选择所有元素。
•Shift +拖动-选择捕获框中的所有图形元素。
•Ctrl + Drag-取消选择捕获框中的所有元素。
 Chrome/谷歌浏览器插件分享,安全,可靠
Chrome/谷歌浏览器插件分享,安全,可靠