
点击下载:React_Developer_Tools_4.27.3.crx
React Developer Tools是针对开源React JavaScript库的Chrome DevTools扩展。它使您可以检查Chrome开发者工具中的React组件层次结构。
介绍与使用方法:
现在开始新建一个react项目:
1、确保电脑中已经安装好node npm
如何确定已经安装好node–打开命令工具 输入cmd==》输入node -v 如出现版本号,则说明node已经安装好。
方案一会帮你打包你的代码,为你提供一个开发服务器,但是需要自己添加所需依赖。
2、安装全局包,在WebStorm的左下角点击Terminal,输入:npm i react-scripts -g。
3、初始化,继续输入: npm init,然后安静等待,当出现下图划线部分时(如果你的项目名不是英文小写,请自觉输入),否则一直狂按回车键就好。
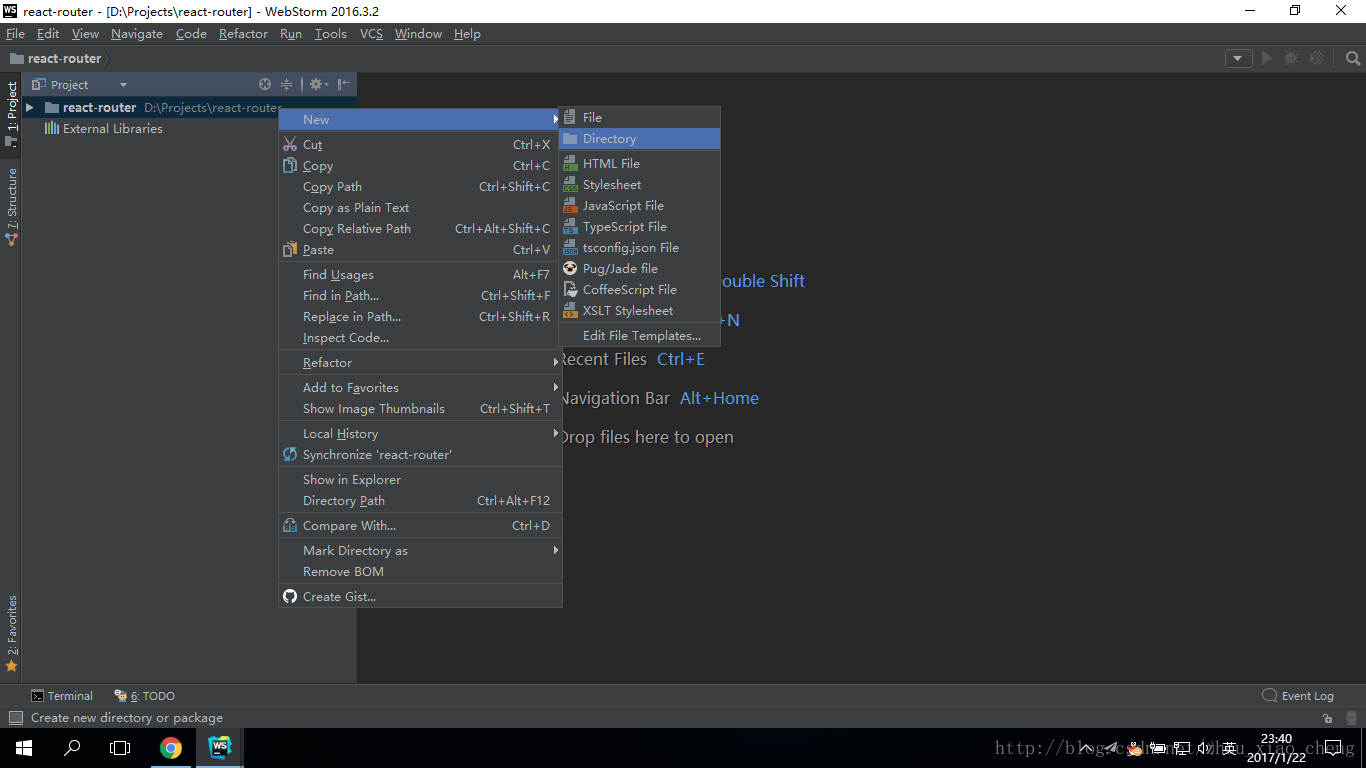
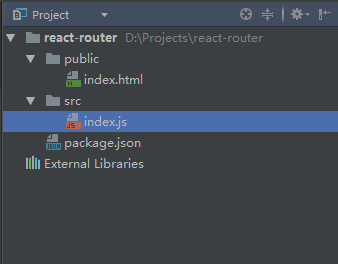
4、在新创建的项目下新建一个名为public的文件夹,并在该文件夹下新建一个名为index.html的文件。
5、在新创建的项目下新建一个名为src的文件夹,并在该文件夹下新建一个名为index.js的文件。
6、添加依赖,点回左下角的Terminal,继续输入:npm i react react-dom -S。
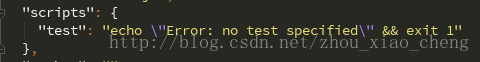
打开index.html文件,在代码行中输入!,再按tab键,可快捷生成html文档。之后在body标签对中添加<div id="app" />7、打开package.json文件,将下图中的内容进行替换:
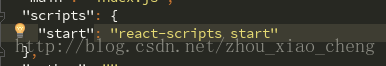
替换后:
8、在src文件夹下新建一个组件App.js,其代码如下:
import React from 'react';
class App extends React.Component {
render () {
return (
<div>
Hello React!
</div>
);
}
}
export default App;9、打开index.js文件,在代码行中输入:
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App />, document.getElementById('app'));10、运行,点回左下角的Terminal,输入:npm start,即可运行我们写的Hello React! 小应用
 Chrome/谷歌浏览器插件分享,安全,可靠
Chrome/谷歌浏览器插件分享,安全,可靠