
点击下载:sina_5.12.9.crx
Feature
已下列出的是功能的简介,详情可以继续往下阅读
- 支持点选、拖拽、粘贴以及页面右键菜单上传图片到微博并同步到微相册
- 支持拖拽上传文件夹中的图片文件
- 支持 JPEG、PNG、GIF 三种图片格式
- 支持 SVG、BMP、WebP、ico 有损转换为 PNG
- 支持把 HTML5 视频的当前帧上传为 JPG 图像
- 支持查看上传记录,简单的浏览及删除操作
- 支持生成 URL、HTML、UBB、Markdown 四种格式
- 支持单条、多条模式的复制操作
- 支持选择协议(http、https 和相对协议)
- 支持三种固定裁剪尺寸和用户自定义尺寸
- 支持使用微博账号和密码自动登录
- 支持微博图片水印功能
Instruction:
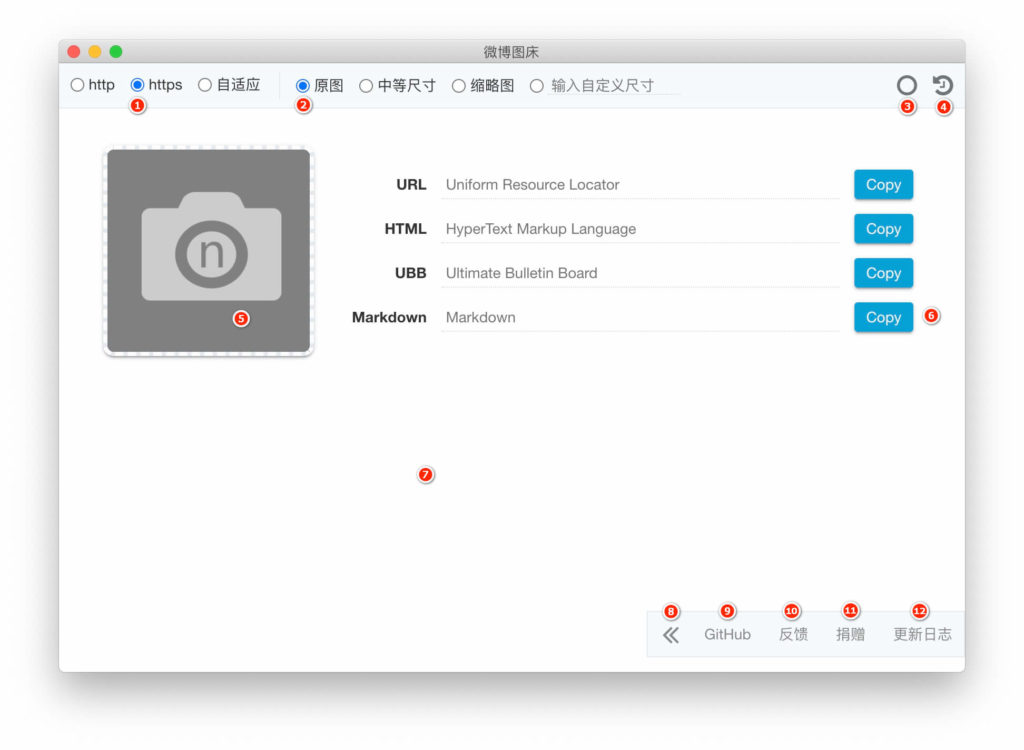
具体的操作指南,包含图示

上图展示的是扩展中常用的提示,不同的操作系统显示上略有差异。

- 地址协议选择
- 图片裁剪选择
- 在单条和多条复制模式之间切换的按钮
- 上传记录按钮
- 选择上传图片的按钮
- 复制当前类型的地址,批量模式下会复制此类型的所有地址
- 粘贴区域及拖拽区域,弹窗任何区域都可以使用(这里可以批量粘贴图片链接)
- 隐藏菜单,用于放置反馈及其他信息(图中是菜单展开状态)
- 在 GitHub 上提交建议或者 BUG
- 通过电子邮件反馈问题(如果不方便使用 GitHub)
- 捐赠支持一下
- 查看更新日志

如果可以获取到页面中的图片,则会在右键菜单中显示把这张图片上传到微相册的选项,点击后会自动上传,上传结束后会出现提示。

如果可以获取到页面中 HTML5 的视频并且原生的右键菜单可用,则会在右键菜单中显示把当前的视频帧上传到微相册的选项,上传流程和上述图片一样。

如果页面中 HTML5 视频在其他容器的下层,或者原生的右键菜单被屏蔽了。可以使用默认快捷键 Alt+Shift+T(可在 chrome://extensions/shortcuts 键盘快捷键中修改按键)来修改页面元素,让 HTML5 视频可以被右键菜单捕获并且原生右键菜单这时候处于可用状态。需要注意,在页面元素处于修改状态中,页面上的其他元素不可以被鼠标选中,并且页面周围会显示红白相间的条纹表示页面元素处于修改状态。再次按下快捷键 Alt+Shift+T 即可退出这种状态,恢复正常。
- 红白相间的条纹提示线
- 在页面未修改场景下的右键菜单
- 原生的右键菜单

- 切换相册(不可用状态)
- 打开微相册
- 切换相册(可用状态)
- 从微相册中移除这张图片
- 在图片上右击可以复制图片地址
- 批量删除选中的文件(按住 Ctrl/Command 键可以多选)
- 图片最近的修改时间

上图是拖拽文件夹上传图片的示例。
 上图是选项设置,填写微博的账号和密码,可以在传图时自动登录到你的微博,这是可选的设置。默认情况下,使用浏览器中微博的 Cookies,如果你的微博没有登录,则会收到需要登录微博的提示。
上图是选项设置,填写微博的账号和密码,可以在传图时自动登录到你的微博,这是可选的设置。默认情况下,使用浏览器中微博的 Cookies,如果你的微博没有登录,则会收到需要登录微博的提示。
FAQ:
 Chrome/谷歌浏览器插件分享,安全,可靠
Chrome/谷歌浏览器插件分享,安全,可靠