
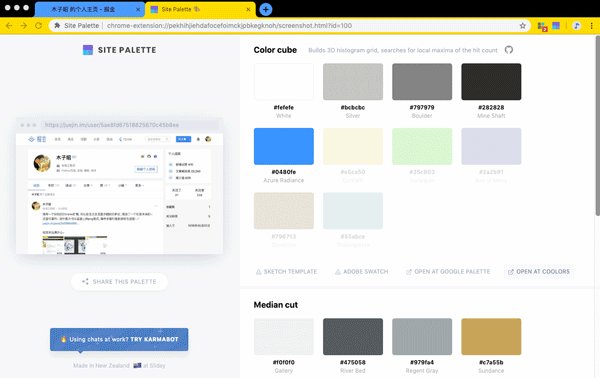
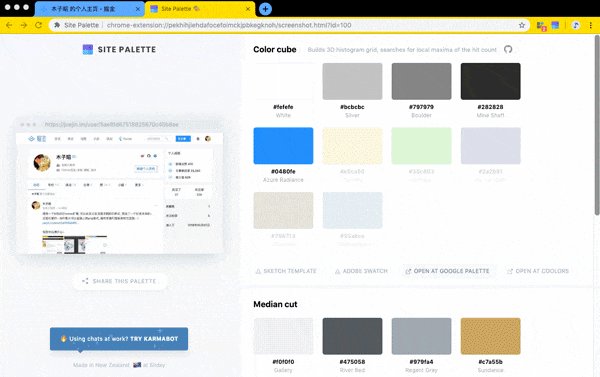
设计师和前端开发人员必备的工具。
changelog:
– 免费的Site Palette API可用!
– 支持多个调色板生成器
– 创建可共享链接
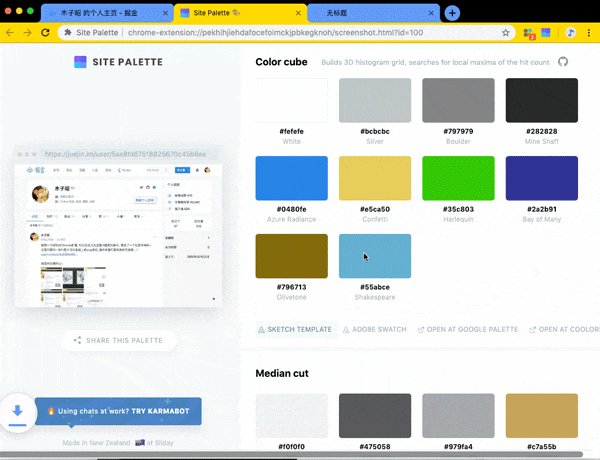
– 预览调色板图像可供下载
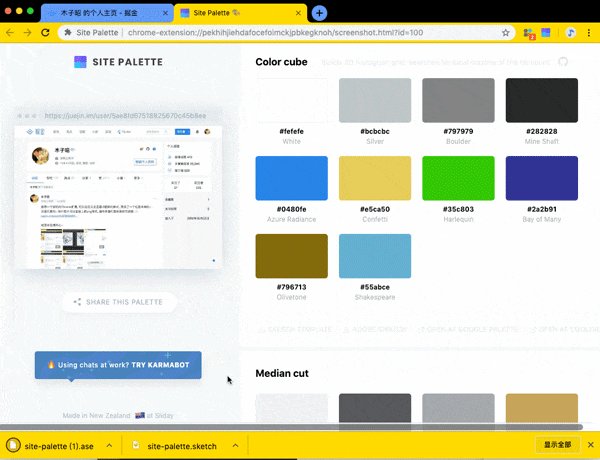
– 下载自动生成的Sketch模板
– 添加了Adobe Swatch支持
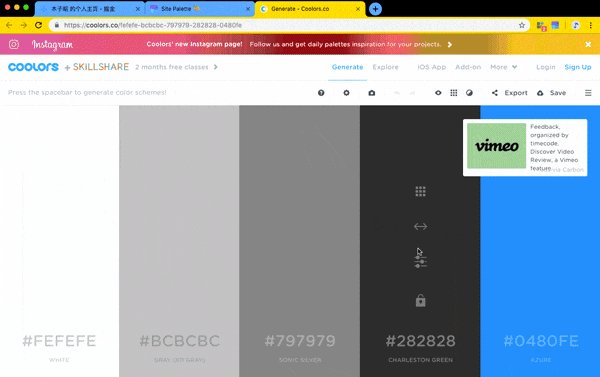
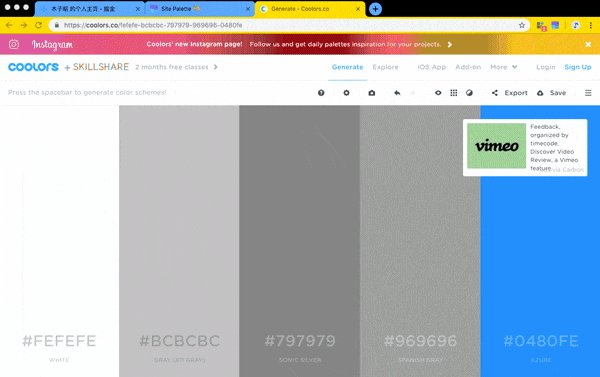
– 在coolors.co上玩调色板(我们没有与他们联系)
– 在Google Art Palette上微调调色板
– 添加了打印样式:打印或将调色板保存为PDF
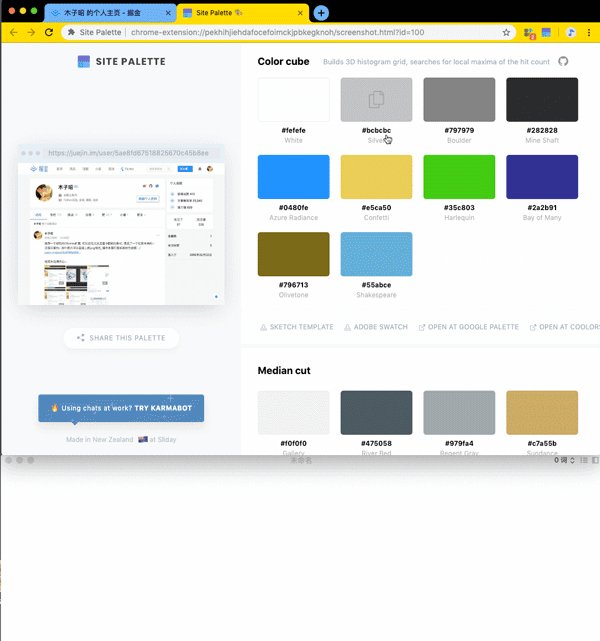
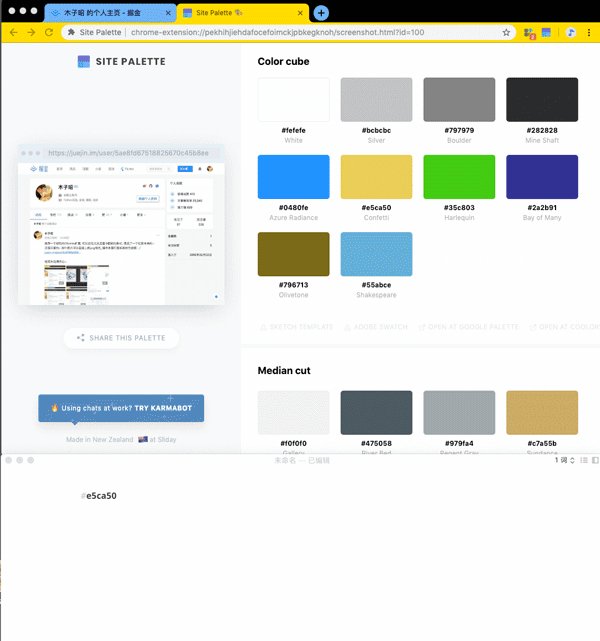
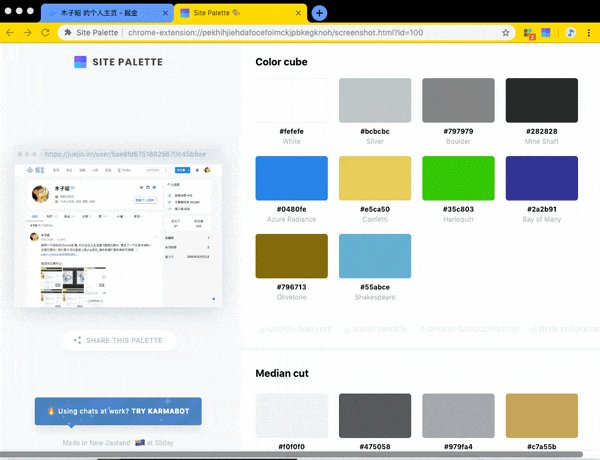
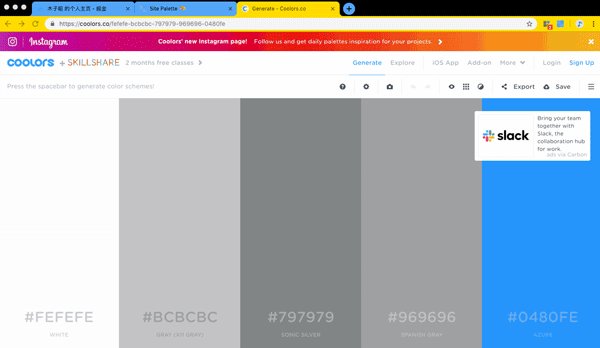
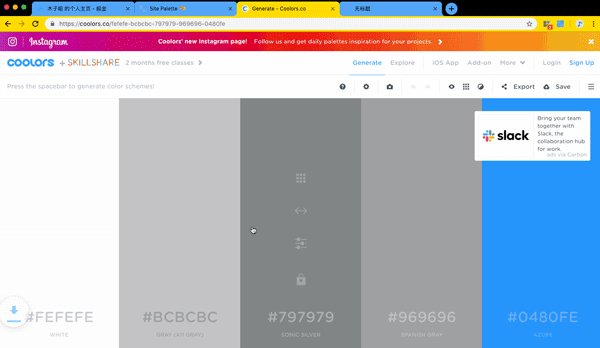
使用方法gif:
提取出的颜色可以点击复制色值,直接使用
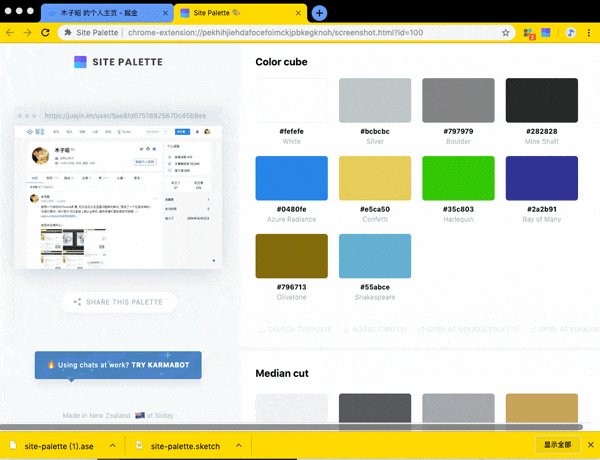
提取出的颜色,也可以导出为sketch和Adobe的色板
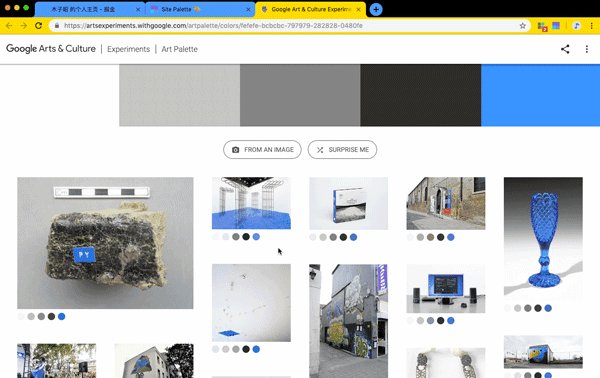
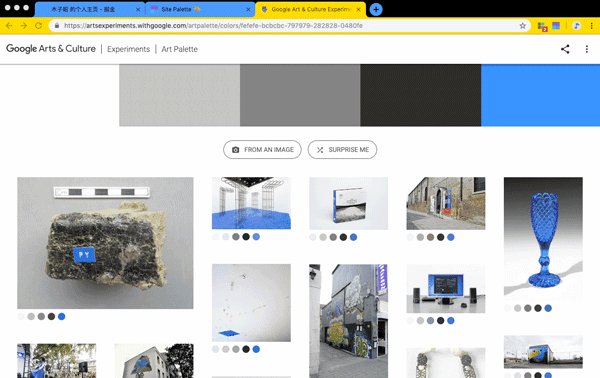
借助三方网站Google Art可以寻找与配色相关的图片(不仅获取了站点主色调, 而且连配图不用找了~)
借助三方网站coolors,可以在线精确调整色板内的每个颜色
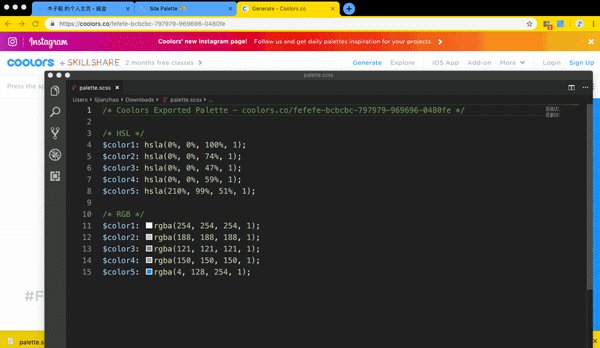
Site Palette对于程序员更加友好,借助三方网站coolors,可以直接导出颜色对应的scss代码
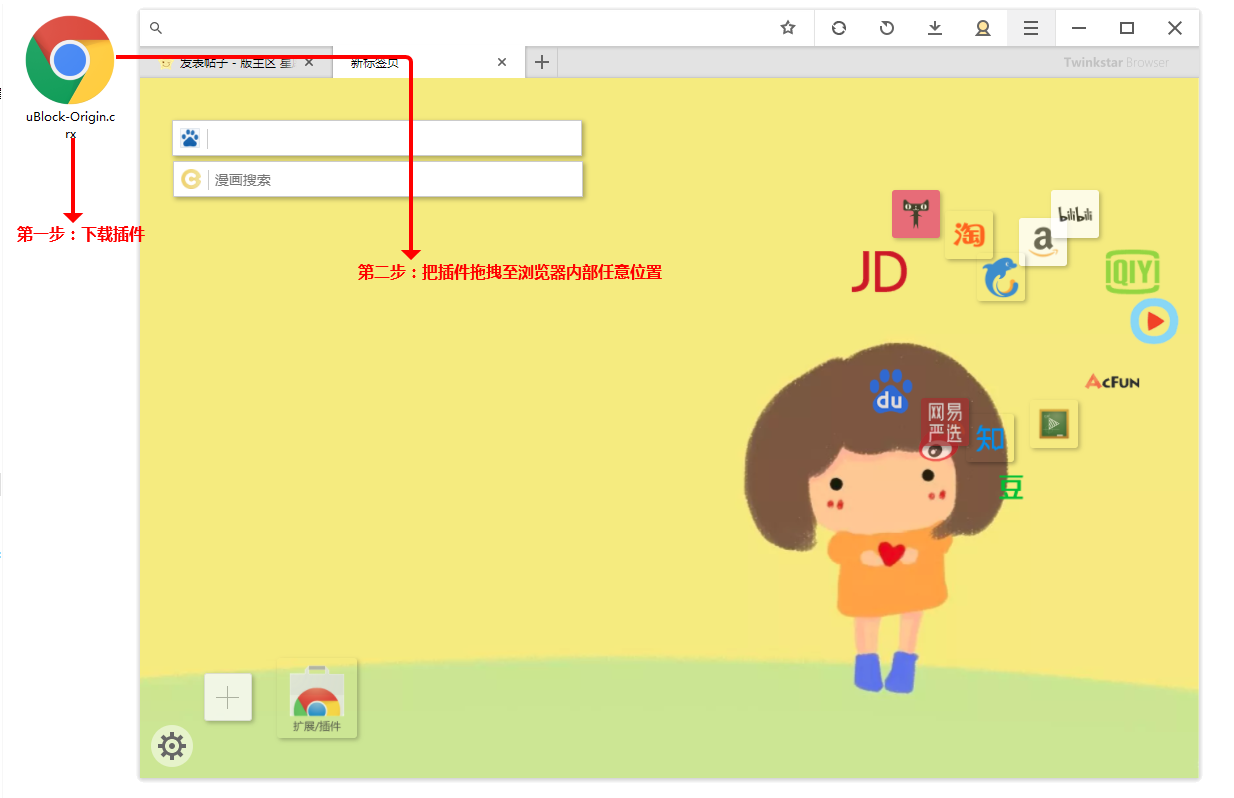
 Chrome/谷歌浏览器插件分享,安全,可靠
Chrome/谷歌浏览器插件分享,安全,可靠