
点击下载:Tampermonkey – 脚本管理器
点击下载:Picviewer CE +
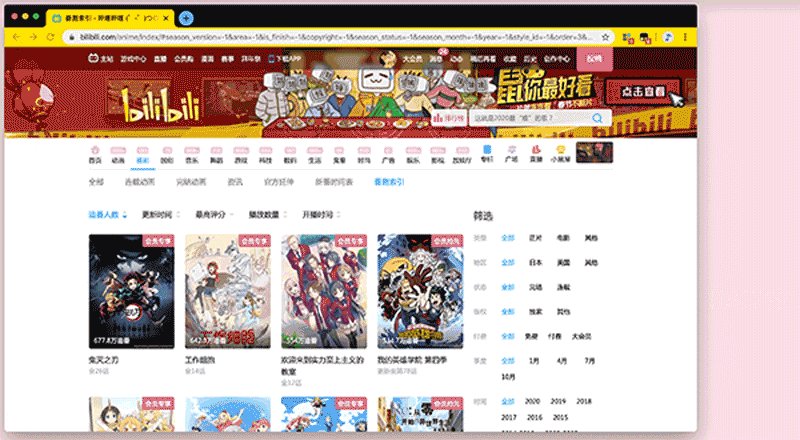
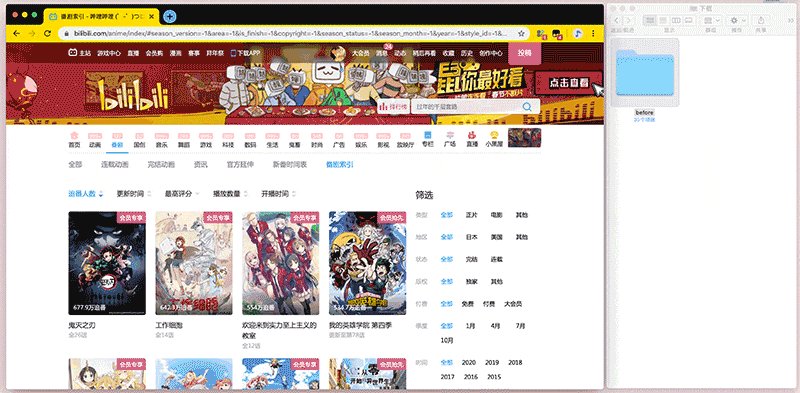
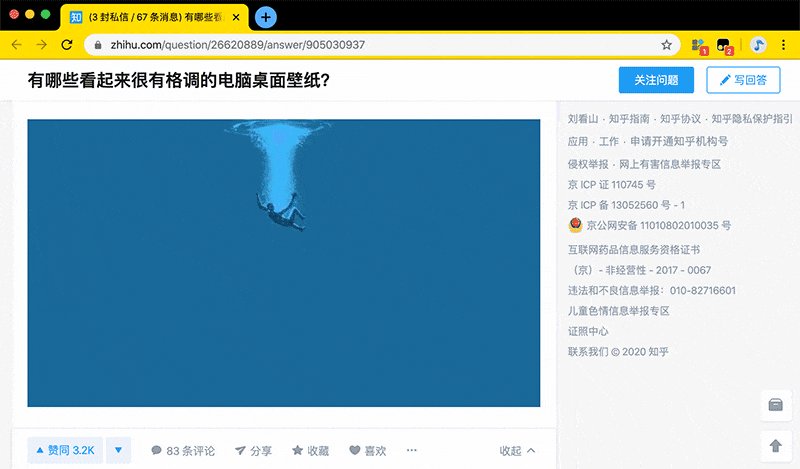
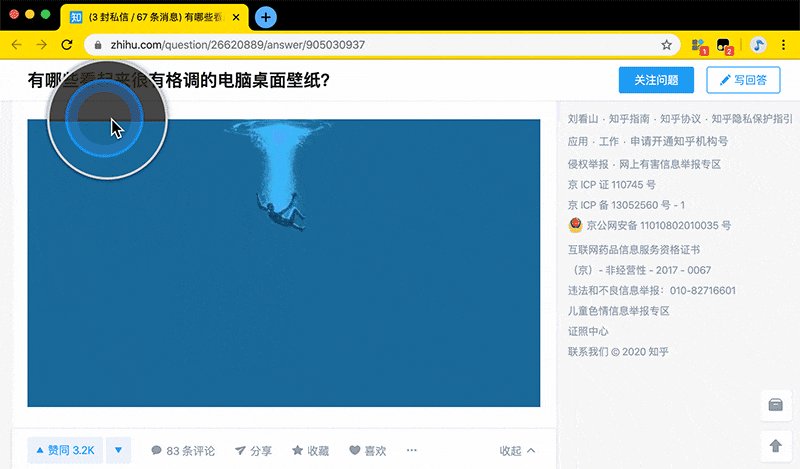
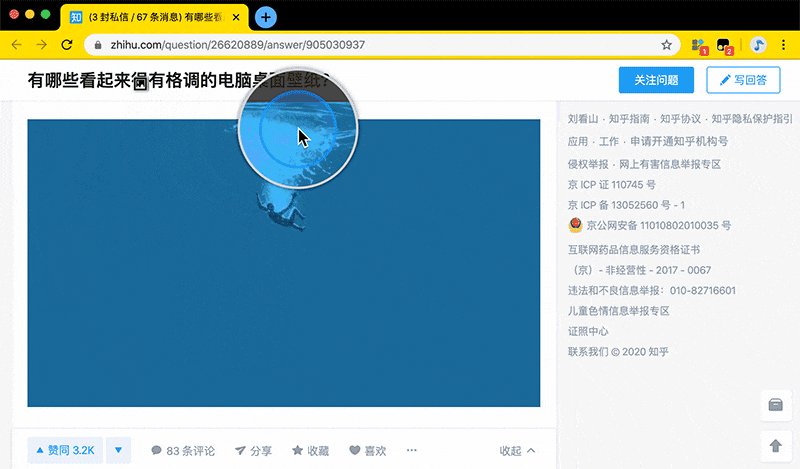
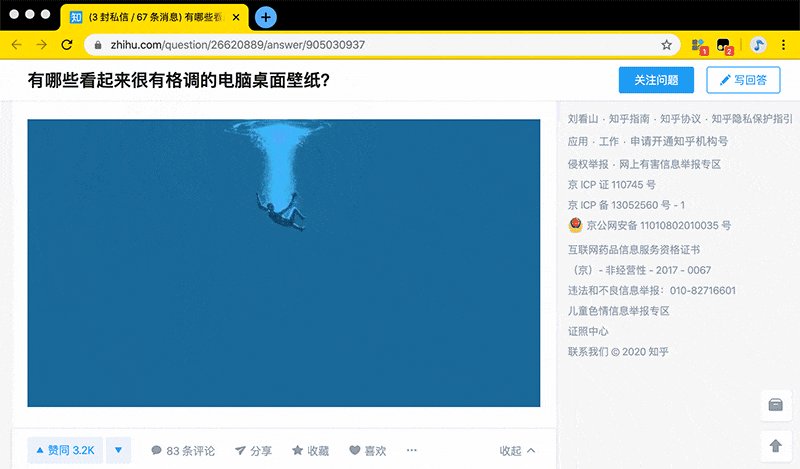
Picviewer CE+是一款网页看图工具,与普通的浏览器扩展程序不同, Picviewer CE+是Tampermonkey的脚本,通过文末下载地址安装Picviewer CE+后,只需将鼠标浮于网页图片上方,即可触发工具菜单,可以对图片进行获取原图, 缩放,旋转,在线编辑, 批量查看, 批量下载等常见操作,但如果图片被开发者加了遮罩层,则无法使用Picviewer CE+。
说明:
修改內容
- 修复部分情景下工具栏以及图框错位导致无法点击的问题
- 修复 chrome 上直接修改 innerHTML 造成引用丢失的问题
- 修复消息传递后原页面和 frame 接收两次导致 frame 与父页显示俩框的问题
- 滚动条缓动改为sin
- 适配国产奇葩浏览器,如傲游搜狗等
- 修复新浪微博相册大图
- 修复淘宝大图规则
- 修正父级重复链接显示原图按钮的问题
- iframe 内进入图库加载图片范围由 iframe 内改为整页(不能突破同源限制)
- 修复按键响应(
loadPrefs()前floatBar.keys.enable始终为 false)- 修复自动重载(汤不热页面高度可能远大于99999,且自动重载图片可能不限于本页)
新增内容
- 批量下载库中筛选显示的图片
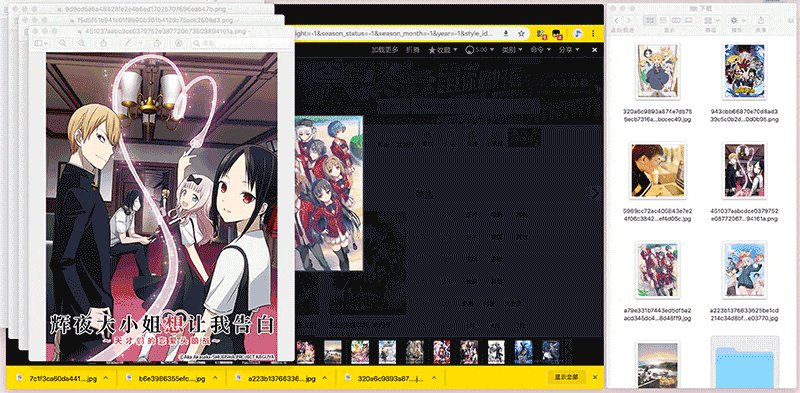
- 图片导出页面点击选择复制
- 图片导出页面按住 Ctrl 展示完整大图
- 添加尺寸筛选滑条
- r键旋转
- 查找原图:在“图集”按钮后与图片展示框上添加“查找原图”按钮,在 tineye 查找尺寸最大的3张图并显示首张成功加载的,如果没有找到,就用 google 识图(you need fanqiang),还找不到就去百度图片找,可在设置里配置首选搜图引擎
- 读取下一页图片:在图库上方工具栏里点击“加载更多”即可读取下一页图片,可设置是否读取全部分页的图片
- 增加 nvshens、aisimeinv、24tupian 等站规则
- 增加图库全局快捷键,按住 Ctrl 加上图库快捷键(默认g)即可
- 增加自动打开图库选项,设置里输入相应网址正则则访问对应网站时会自动打开图库
- 在图库命令菜单中增加下载按钮
- 按住 alt 不显示浮动工具栏
- 增加对被 div 覆盖的图片的支持,例如 Dribbble
- 增加对元素背景的支持,例如 Acfun,浮动栏显示设置同“缩放过的图片”
- 增加图库大图滚动到底进行图片切换的功能,其中返回上一张从长图底部开始,可设置启用与否
- 浮动工具栏显示位置的正上方与正下方选项
- 图片导出页面增加瀑布流排序、列表排序并居中与原图平铺功能
- 图片导出页面默认排序设置功能
- 浮动工具栏图标排序设置
- 图库内图片张数显示
- 图库内小图筛选设置
- 兼容 wordpress 通配规则,例: www.acg.tf
- 兼容中转缩略图跳转规则,例: acg18.us
- dribbble 与 deviantart 大图规则
- 百度贴吧用户头像高清大图规则
- 百度百科原图规则
- instagram 大图规则
- pixiv 大图规则
- tumblr 大图规则
- 微博外链图片大图规则
- 天猫以及 alicdn 大图规则
- 京东大图规则
- 一号店大图规则
- itunes 大图规则
- 豆瓣图片大图规则
- steam 大图规则
- 半次元大图规则
- 知乎大图规则
- 汽车之家大图规则
- 易车大图规则
- 爱卡大图规则
- 太平洋汽车大图规则
- gravatar 头像大图规则
- 基于1024图床网站的大图规则
直接打开图片导出页面代码
var evt=document.createEvent("UIEvents");evt.initUIEvent("keydown",true,true,window,1);delete evt.keyCode;Object.defineProperty(evt,"keyCode",{value:71});Object.defineProperty(evt,"ctrlKey",{value:true});document.dispatchEvent(evt);setTimeout(function(){document.querySelector(".pv-gallery-head-command-drop-list-item[data-command=exportImages]").click();document.querySelector(".pv-gallery-head-command-close").click();},1);用于鼠标手势打开等场景。
介绍与使用方法 :
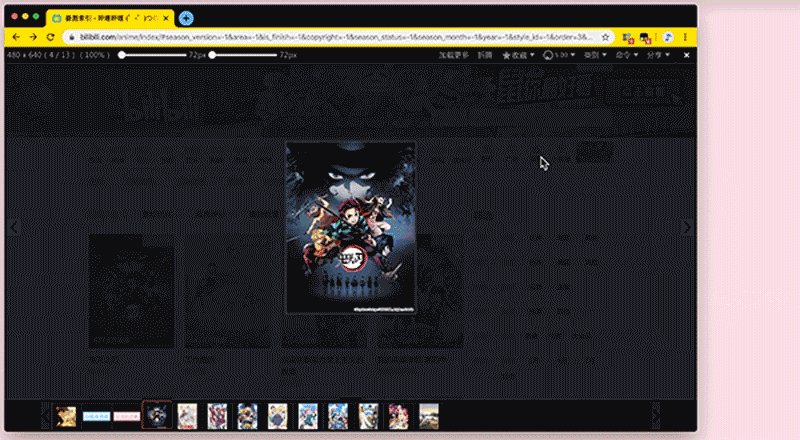
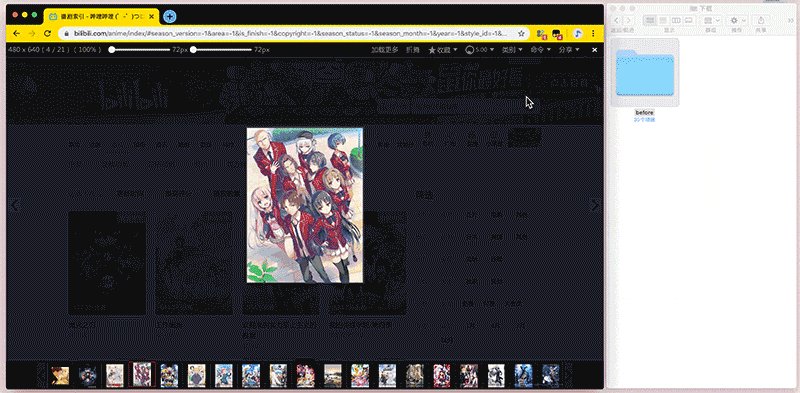
1、可以查看图片原始图, 并进行旋转缩放。
2、你也可以查看当前图片(当前与原始图相比, 可能会小一些)。
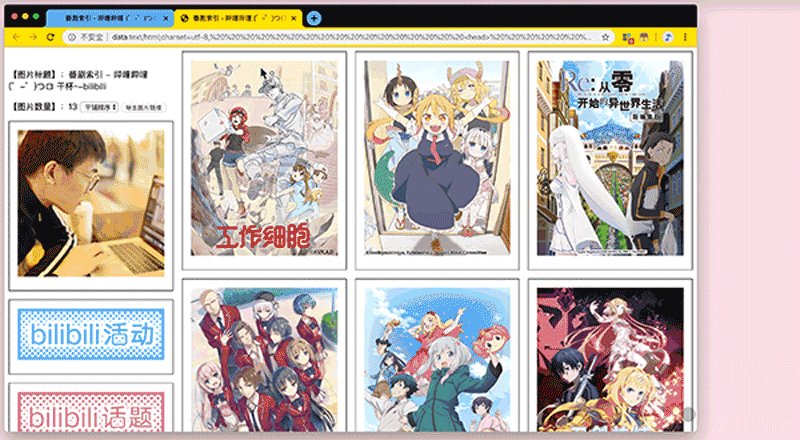
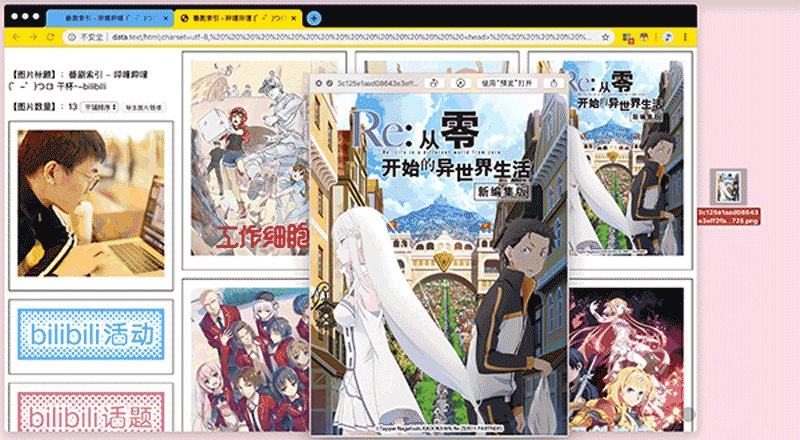
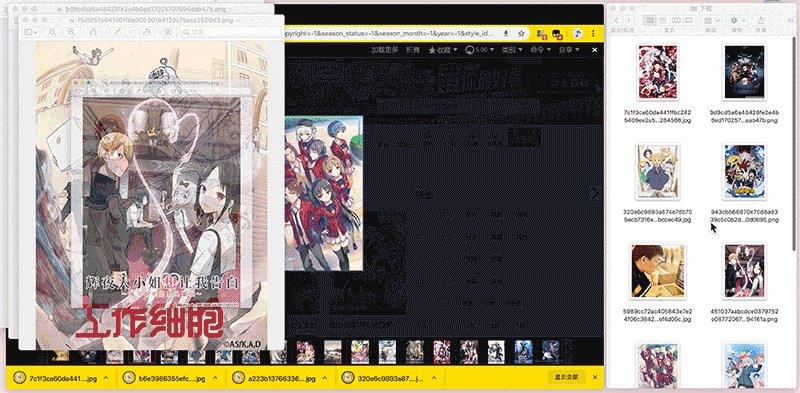
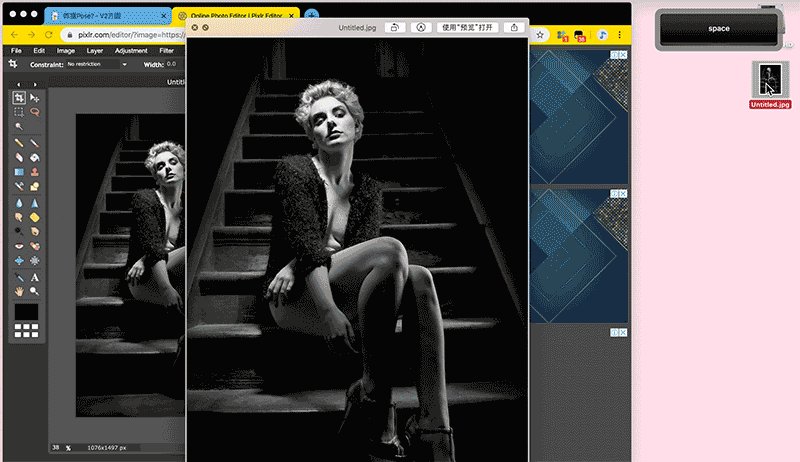
3、可以在新页面,批量查看大图, 并拖拽下载图片。
4、可以批量下载图片。
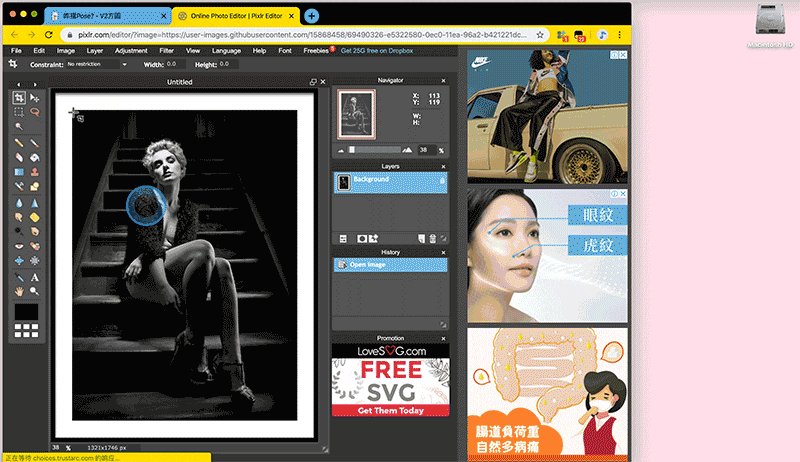
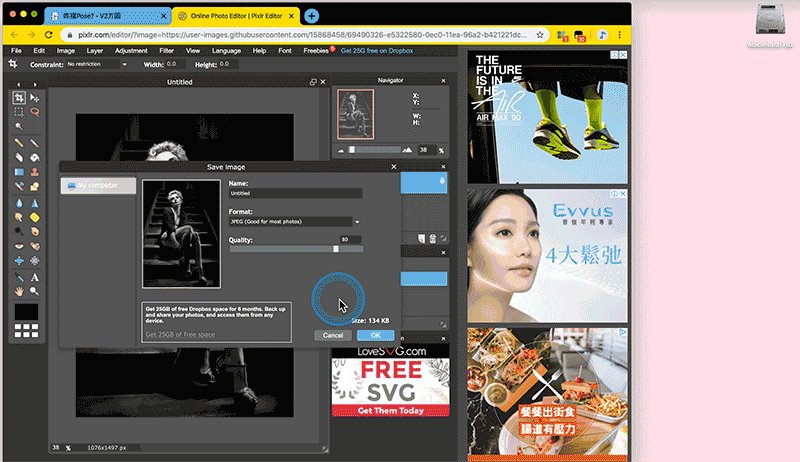
5、可以借助第三方在线工具编辑图片(需要浏览器允许flash运行)。
6、放大镜(双击左键取消放大镜)。
 Chrome/谷歌浏览器插件分享,安全,可靠
Chrome/谷歌浏览器插件分享,安全,可靠
















真赞
不错
牛B