
访问官网:UseAnimations
如果要开发应用程式或制作网站,我们通常会寻找适合的免费图示,如此一来就能减少开发成本,也能更快制作出符合期待的介面,像是Ikonate、Potlab Icons、Unicons和illustrio都可以直接套用到使用者操作介面的图示集,而且也具备一定程度的可自订性,对于开发者来说是不可多得的资源。
本文要介绍的「useAnimations」是一个免费动态图示集,使用Lottie框架和After Effects制作而成,可以立即套用到你的应用程式或网站中。这个图示集是从Feather Icons修改而来,加入各种动态效果让它更适合使用于介面设计上,如果有兴趣的话可以直接在网站上预览效果或取得相关档案。
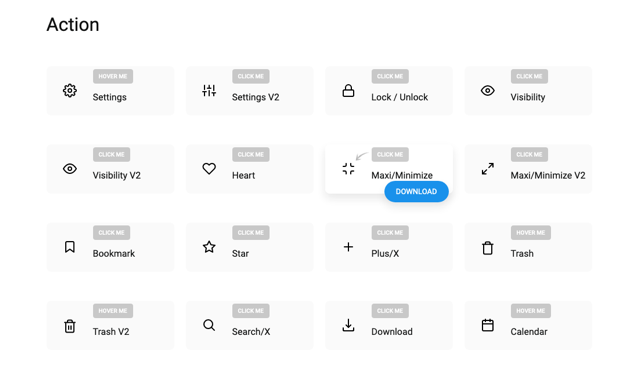
useAnimations 网站收录图示包括警告、通知、导航、动作、内容、切换、媒体、载入中、社群网站和其他图案等各种类型,有些图示是点击后才会有动态效果,有些是将游标移动到图案上就会看到动态显示,共通点是只要下载原始档就能使用,亦可用于个人或商业用途。
使用方法:
1、开启useAnimations 往下拖曳就能找到免费动态图示列表,依照说明,这些图示是从Feather Icons 修改而来,每周更新。
2、useAnimations图示依照不同类型排列,上面也会有呈现动态效果的方式,有些是将滑鼠游标移动上去就会出现,有些则要点选才会出现效果,每个游标都会有一个「Download」按钮可下载相关档案。
3、图示提供
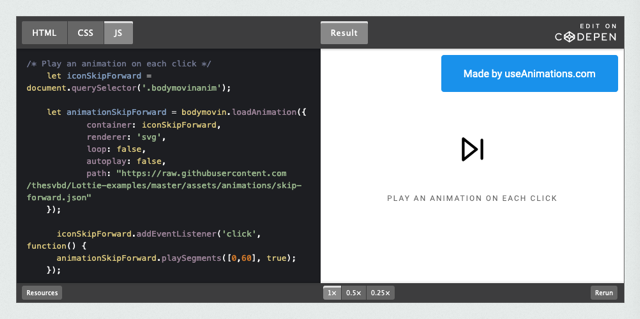
.svg向量图和.json格式,透过一串程式码就能在适当时机建立出动画的动态效果。如果不知道如何使用可参考网站Showcases in practice 页面,就会有一些实际应用的useAnimations范例和程式码。
值得一试的三个理由:
1、免费动态图示集,可使用于个人或商业用途。
2、从Feather Icons 修改而来,加入动态效果更有吸引力。
3、下载.svg 和.json 格式亦有实际范本可以参考。
 Chrome/谷歌浏览器插件分享,安全,可靠
Chrome/谷歌浏览器插件分享,安全,可靠